Блок "Меню" для шаблона сайта
Для эксклюзивности шаблона сайта попробуем в программе Фотошоп сделать блок "Меню". Поняв принцип создания блока Вы сможете с лёгкостью сделать такой же блок по своему вкусу. Урок не сложный.
Открываем программу Фотошоп. Создаём новый документ размером 600х800 рх. На большом формате легче будет работать, потом его можно подогнать до требуемого размера.
 Выставьте основной цвет которым будет заливаться весь блок. Затем инструментом “Прямоугольник со скруглёнными углами” нарисуем тело меню, которое автоматически зальётся выбранным вами цветом. Размеры выбирайте соответствующие вашим требованиям: Выставьте основной цвет которым будет заливаться весь блок. Затем инструментом “Прямоугольник со скруглёнными углами” нарисуем тело меню, которое автоматически зальётся выбранным вами цветом. Размеры выбирайте соответствующие вашим требованиям:
Теперь работаем над стилем этого слоя, и делаем следующие настройки:
Тень:
Внутренняя тень:
В результате у нас получится вот такая заготовка:
Сделаем новый слой и при помощи того же инструмента “Прямоугольник со скруглёнными углами” сделайте выделение внутри первого прямоугольника. Слои будут иметь одинаковый цвет:
Чтобы убрать белые полосы, кликните по пиктограмме прямоугольника в этом слое. Заходим в настройки стиля слоя и выставляем примерно такие значения:
Внутренняя тень:
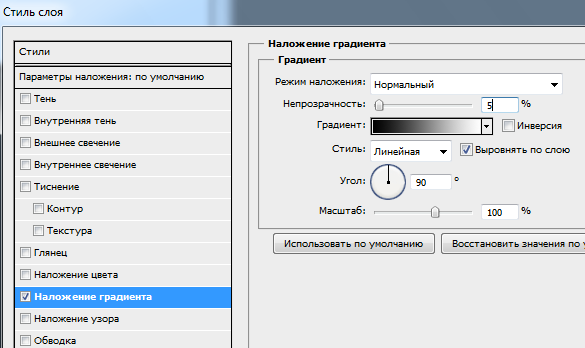
Наложение градиента:
Обводка:
У нас получилась, своего рода, ниша, в которой будут располагаться кнопки меню:
Теперь сделаем кнопки в теле меню. Создаём новый слой и при помощи инструмента “Прямоугольная область” сделаем выделение для кнопки, выставив цвет чуть более тёмный, чем основной цвет:
Настроем стили этого слоя.
Наложение градиента:

Обводка:
Сохранив настройки, создаём новый слой, используя инструмент “Прямоугольная область” сделаем выделение на половину кнопки и зальём его белым цветом, предварительно выставив Непрозрачность - 10%. Перед выделением очень советую увеличить масштаб картинки, так будет намного удобнее и точнее…:
Кнопка примет такой вид:
Создаём новый слой и делаем выделение ниже кнопки, заливаем его при помощи Радиального градиента от центра, переход черного в белое, изменив непрозрачность на 30 %:
В итоге выйдет вот такая кнопка:
На кнопке можно установить какой-то значок:
Это мы сделали одну кнопку. Теперь надо сделать несколько копий слоя этой кнопки (Ctrl + J), сдвигая поочерёдно каждую копию вниз. И получится вот такая заготовка меню:
Можно сделать надписи в каждой кнопке. Для этого по очереди включаем каждый слой с кнопкой и используя инструмент “Горизонтальный текст”, пишем названия страниц сайта:
Вот таким вот способом можно самостоятельно делать свои персональные блоки для сайта. Включаем фантазию и творим!!!!
|