Социальные кнопки серебристого цвета
При создании сайта многие вебмастера применяют свои индивидуальные кнопки социальных сетей. Предлагаю очень простой урок по созданию красивых серебристых кнопок, которые можно применить не только для социальных сетей. Приведу пример создания одной кнопки, а для остальных надо будет всего лишь поменять иконку и надпись. в конечном результате кнопки будут иметь такой вид:
Запускаем программу Фотошоп и создаём новый документ произвольного размера. С помощью инструмента "Прямоугольник со скругленными углами" нарисуем заготовку будущей кнопки:
Теперь будем работать со стилями этого слоя. Выставьте настройки стилей так, как показано на рисунках ниже:
Тень:
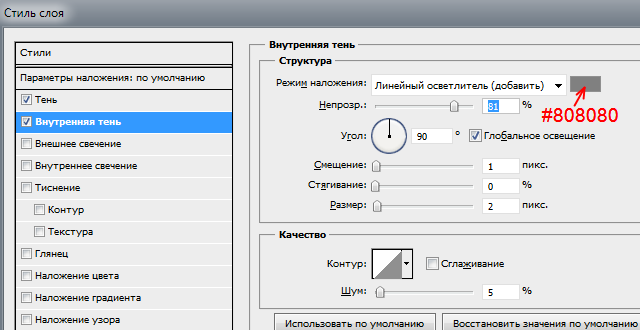
Внутренняя тень:

Внутреннее свечение:
Глянец:
Наложение градиента:
Настройки градиента:
Наложение узора:
Обводка:
Далее вам необходимо найти нужную иконку и прописать необходимое название. Иконку скопируете и вставите с левой стороны, а справа напишете название социальной сети. В итоге у вас получится вот такая кнопка:
Работая со стилями слоя, можете поработать и получить другие эффекты.
|